カラーコーディネート基礎と『色の分類と三属性』
こんにちは、Webマーケティングチームの伊藤です!
普段は自社で扱っているWebサイトたちの保守や改善、改修を行っております!
Webサイトはユーザーの『視覚』を通してサービスを理解してもらう手段の一つなのですが、ユーザーの『視覚』を通る以上『色』と密接に関係してきます。
私がこのお仕事と向き合い始めた頃、『色』に対して「自分にはセンスがないから、、、」という言葉で逃げていました。。。
ですが、「お仕事として関わる以上根拠付けて説明できるようになりたい!」と思い色彩の勉強を始めました。
そんな初心の頃を思い出したので、今回は『色』に関するお話の中からカラーコーディネートの基礎となる『色の分類と三属性』についてご紹介させていただきます!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■色の分類 ~有彩色と無彩色~
色を分類する上で、まず一番最初に分けられるのはこの有彩色と無彩色になります。
・有彩色:赤や青、黄など、色みを持つ色の事を指します。
・無彩色:白や黒、灰色など、色みを持たない色を指します。
■色の三の属性 ~色相と明度と彩度~
・色相:
有彩色は、ピンクを赤の仲間、水色を青の仲間…のように、色みの性質(色あい)ごとにグループ分けすることができます。
また、この色相は赤→橙→黄→緑→青→藍→青紫と虹の色の変化に見ることができ、両端の赤と青紫の間を紫や赤紫で補完することで連続した色の輪(色相環)を作ることができます。
・明度:
有彩色、無彩色どちらにもある属性で、高明度、中明度、低明度に分かれます。
また、最も高明度な色は白、最も低明度な色は黒。そして白と黒の間に上から順に明るい灰色を並びます。
こうした白→灰色→黒と並べたもの明度スケールといい、有彩色の明度を測るときに用いられます。
・彩度:
有彩色が持つ属性で、より鮮やかな色を高彩度色、より無彩色に近いくすんだ色を低彩度色、中間の色を中彩度色と表します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
上記で『色』を分類するための要素について簡単にご紹介しましたが、実はここからが奥深いのです。。。
色彩を表す言葉や体系的な表現方法というのは、言語・文化によるニュアンスの違いや個人差によって認識にズレが生じてしまう問題が長く生じておりました。
この問題を解消し、共通の認識で色を伝え合うために、「色という感覚をシステム化しよう!」と考えが生まれたのです。
こうした正確に色を伝えるという試みは1900年代初頭から行われ、国際的にも共通性を持つ色の表示方法が確立されていきました。
(1900年代に発表・制定された代表的な表色系)
1905年 マンセル表色系が「色彩表記法(A Color Notation)」として発表
1931年 国際照明委員会(CIE) がXYZ表色系を色の統一的な表示基準として定める
1966年 一般財団法人日本色彩研究がPCCSを発表
私はPCCSを主に勉強しましたが、トーンという明度と彩度の複合的な概念によって色の印象を位置付けていくというものです。
表現が日本人に馴染みやすいこともあり、とても勉強しやすかったです!
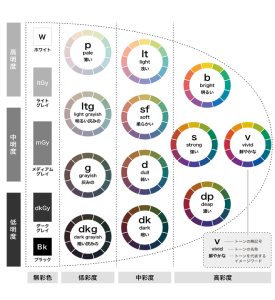
PCCS トーン表 ↓

v-ビビット(さえた):鮮やかな、派手な、目立つ、いきいきした
dp-ディープ(濃い):深い、充実した、伝統的な、和風の
lt-ライト(浅い):澄んだ、子どもっぽい、さわやかな、楽しい
p-ペール(薄い):軽い、あっさりした、弱い、優しい、淡い、かわいい
Bk-ブラック:高級な、フォーマルな、シックな、しまった
今回はあくまで簡単なご紹介をさせていただきましたが、色に関する面白いお話しはまだまだ沢山あるので、また機会があればご紹介させていただきたいと思います◎
この記事を最後までお読みいただきありがとうございました!
これを機に『色』ついて興味を持って下さいましたら幸いです!
それでは!